Ayer aprendí a modificar una etiqueta de html desde Javascript, me pareció tan interesante que no lo quiero olvidar. Así que voy a hacer un post para volver a verlo cuando quiera recordar como usarlo.😅
Para modificar un media query desde Javascript veremos lo siguiente:
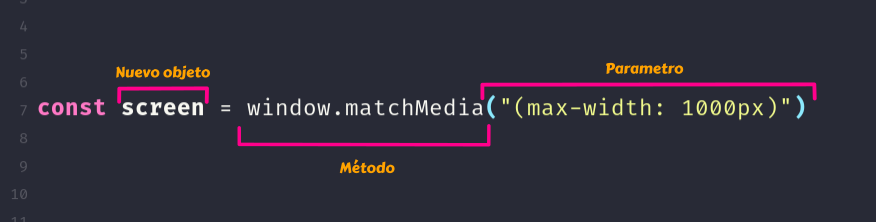
Window.matchMedia() :
El método «Window.matchMedia()» recibe un parámetro tipo texto que indica el media query de el cual vamos a devolver el nuevo objeto.

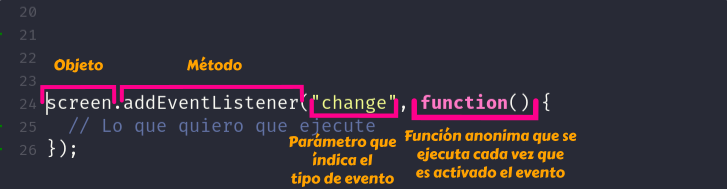
Método addEventListener() :
El método «addEventListener()» Ejecuta una acción cada ves que es activado, este método tiene 2 parámetros, uno que especifica el tipo de evento y el segundo es una función anónima.

Ejemplo:
Hacer invisible el <nav> cuando la pantalla tenga 1000px mediante javascript.
Para este ejemplo primero vamos a crear la estructura del html.
<!DOCTYPE html>
<html>
<head>
<title>Media Queries - ejemplo</title>
</head>
<body>
<header>
<img width="115" src="bear-5.svg" alt="bear-logo"/>
<nav>
<ul>
<li class="first-li">Inicio</li>
<li>Sobre nosotros</li>
<li>Contacto</li>
</ul>
</nav>
</header>
</body>
<script src="script.js"> </script>
</html>
Ahora del lado de javascript creamos una constante donde guardaremos el nuevo objeto.
const screen = window.matchMedia("(max-width: 1000px)")
Lo siguiente es que el objeto llama al evento y si el evento se activa entonces llega a ejecutase todo lo que hay dentro de la función anónima.
screen.addEventListener("change", function() {
if (screen.matches) {
document.querySelector("nav").style.display = "none";
} else {
document.querySelector("nav").style.display = "block";
}
});
Como extra también le daremos un poco de color con css.
body {
color: white;
font-family: 'Fredoka', sans-serif;
font-family: 'Noto Sans SC', sans-serif;
}
header {
width: 100vw;
background: #ff66c3;
height: 150px;
display: grid;
place-content: end;
}
nav {
width: 100vw;
background: #13d5b8;
padding: 8px;
}
.first-li {
border-left: 1px solid aliceblue;
}
li {
display: inline;
border-right: 1px solid aliceblue;
padding: 0px 8px;
}
Nota: Luego de hacer este ejemplo espabile un poco y note que podía hacer esto mismo con CSS lo cual me parece más fácil.😅
Eso es todo espero no haber cometido errores y si los cometí pueden dejar un comentario para que pueda revisarlo.
Aquí les dejo el enlace al archivo de este pequeño ejemplo.


