
Significado:
Outline significa contorno y es ese contorno que suele aparecer cuando le damos clic a un <input> aunque también puede ser definido en otros elementos como: <span>, <a>,<p>, etc.
Aquí te dejo un vídeo con los ejemplos que veremos más adelante.
Diferencia entre border y outline
La diferencia es que outline (contorno) va por fuera o encima del elemento. Además esta propiedad no aumenta el tamaño del elemento y tampoco lo desplaza, como si sucede con el borde.
Sintaxis:
Dentro de cualquier elemento agregamos la propiedad seguida de un valor.
elemento {
outline: /*valor de la propiedad*/;
}
Nota: Si lo que deseas es quitar el outline simplemente colocas none.
elemento {
outline: none;
}
Ejemplo # 1
En el siguiente ejemplo vamos añadir un outline y un borde para ver la diferencia entre ellos.
HTML
Creamos un formulario de registro en la estructura del html.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Propiedad outline - CSS</title>
</head>
<body>
<h1> Ejemplo # 1 </h1>
<form action="" class="form">
<label> Nombre </label>
<input class="input-1" type="text" placeholder="name">
<label> Correo </label>
<input class="input-2" type="mail" placeholder="last name">
<label> Contraseña </label>
<input class="input-3" type="text" placeholder="password">
<input type="submit" class="Button" value="Sign up">
</form>
</body>
</html>
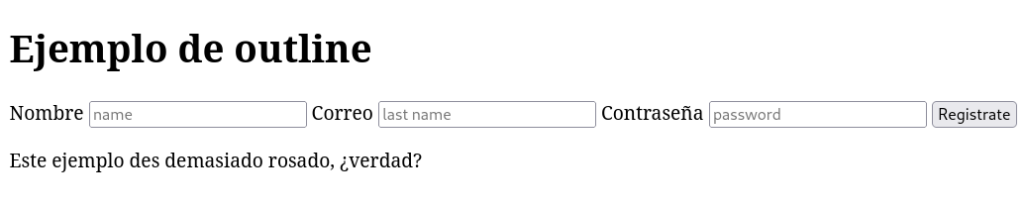
Como aún no hemos hecho nada del lado del css la estructura del html queda así.

CSS
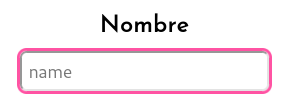
En el primer <input> colocamos un outline color rosa.
.input-1 {
outline: 3px solid #ff53a3;
border-radius: 5px;
padding: 5px;
}

Ejemplo – Primer input con outline
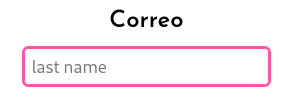
Mientras que en el segundo <input> colocamos un borde también de color rosa.
.input-2 {
border: 3px solid #ff53a3;
border-radius: 5px;
padding: 5px;
}

Ejemplo – Segundo input con borde
Al ultimo <input> le damos un borde y un outline de diferente color para diferenciarlos mejor.
.input-3 {
border: 3px solid #fdd58a;
outline: 3px solid #ff53a3;
border-radius: 5px;
padding: 5px;
}

Ejemplo – Tercer input con borde y outline
Como podemos ver, así es como se ve un borde y un outline; pero el <input> no es el único lugar donde podemos usar este atributo.
En el siguiente ejemplo veremos outline en otro elemento.
Ejemplo # 2
En el elemento <p> resalta el texto con outline cuando el mouse este sobre este.
p:hover {
outline: 3px solid #fdd58a;
}

Nota: outline no solo es un contorno solido también se le puede dar otro estilo como los que veremos a continuación.
Ejemplo # 3
Resalta el texto del elemento <p> con un contorno (outline) de líneas dobles y otro con líneas segmentadas.
Con double creamos 2 líneas en el contorno del elemento <p>. Mientras que con thick hacemos que estas líneas tengan un poco más de grosor.
p {
outline: thick double #fff00a;
}

Para hacer las líneas segmentadas escribimos dashed.
p {
outline: dashed thick #fff00a;
}

El archivo con el ejemplo completo lo dejo aquí en github.
Si encuentras algún error por favor déjalo en los comentarios.😅


