Introducción:
Hola amigos, como ya es habitual hago otro post sobre las cosas que olvido frecuentemente, en este caso me estaba haciendo líos con las rutas o enlaces en documentos html y php hasta que kj despejo mis dudas nuevamente y pude continuar con lo que estaba haciendo, bueno mejor empecemos con el tema.

¿Qué es un directorio?
Los directorios también conocidos como carpetas, son los que contienen archivos y también contienen dentro otras carpetas o directorios.

¿Qué es un archivo?
Los archivos son los que contienen la información ya sea texto, audio, etc. Estos archivos se caracterizan por tener nombre y extensión, la extensión indica que tipo de archivo es, ya que los archivos tienen muchos formatos.

Lista de algunas extensiones de archivos que indica el formato
- .pdf – formato de documento portátil
- .txt – archivo de texto plano
- .html – archivo usado para creación de paginas web
- .png – archivo de formato gráfico
- .mp4 – archivo de formato audiovisual
Conclusión:
Entonces los archivos contienen información y las carpetas contienen archivos y también otras carpetas.

¿Qué es una ruta?
Una ruta es la que indica el lugar especifico donde se encuentra el archivo o carpeta que buscamos.
La ruta puede estar compuesta por la barra inversa ‘\’ en Window o la barra diagonal ‘/’ en el sistema operativo de Linux.
Ruta absoluta:
La ruta absoluta nos indica todas las carpetas que hay hasta llegar al archivo que queremos.
Ejemplo de ruta absoluta en linux
/home/pepito/Descargas/one_piece.mp4
Ejemplo de ruta absoluta en web
https://patitos.com/pruebas/helloWorld.html
Ruta relativa:
Es una ruta más corta debido a que no necesita la ubicación completa para acceder al archivo.
Ejemplo de ruta relativa en linux
./Descargas/one_piece.mp4
Ejemplo de ruta relativa en web
/pruebas/helloWorld.html
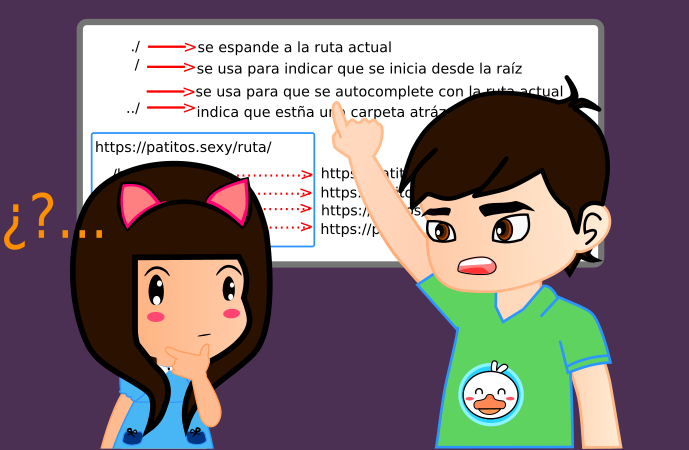
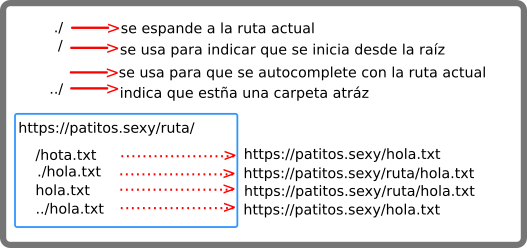
Elementos para generar una ruta relativa
- ./ El punto diagonal indica que el archivo es añadido a la ruta actual.
- / Diagonal indica que la ruta empieza desde la raíz.
- ../ Dos puntos diagonal indica que el archivo se encuentra una carpeta atrás.
- Si en la ruta del archivo solo se encuentra el nombre de este y su exención, quiere decir que a la ruta de la carpeta actual se añade el archivo.
Rutas relativas en HTML
A continuación veremos unos ejemplos de rustas relativas aplicado al lenguaje html.
Primer ejemplo:

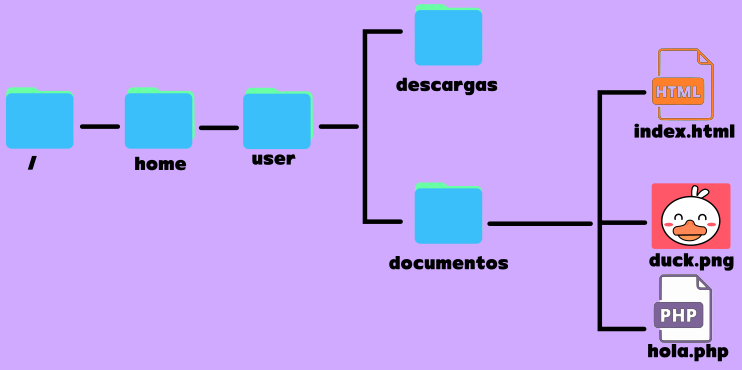
Si yo tengo un archivo digamos ‘index.html’ y dentro tiene una ruta o enlace a una imagen y ademas la imagen se encuentra en la misma carpeta o directorio entonces la ruta se escribirá así:
<img src="duck.png" alt="Pato">
También funciona si lo escribimos de la siguiente manera, ya que a la ruta actual se le añade el archivo.
<img src="./duck.png" alt="Pato">
Segundo ejemplo:

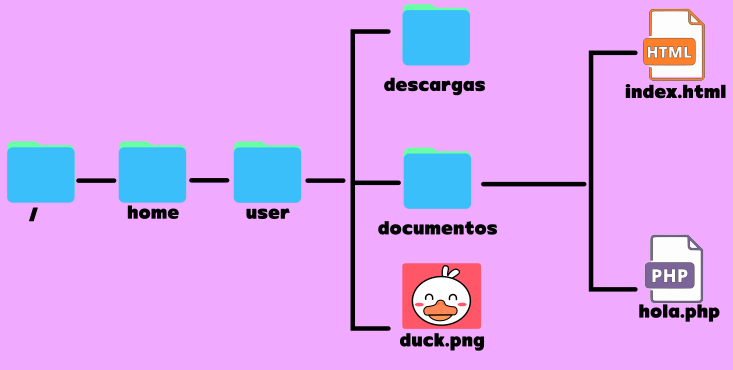
Si la imagen ‘duck.png’ se encuentra dentro de la carpeta ‘user’ la ruta que escribiremos en el archivo ‘index’ sera:
<img src="../duck.png" alt="Pato">
Tercer ejemplo:

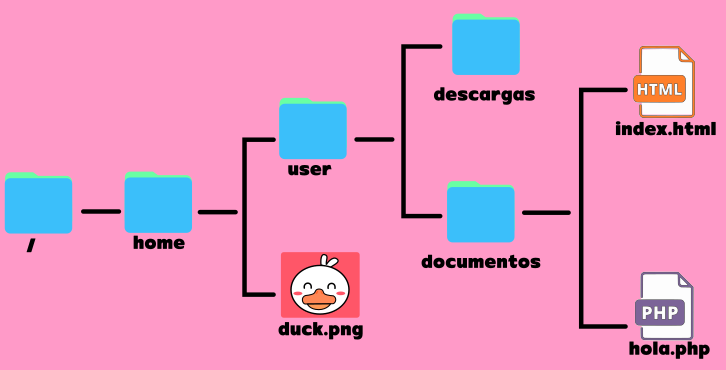
Si el archivo esta en la carpeta ‘home’ al igual que la carpeta ‘user’ entonces la ruta de la imagen que escribimos en el ‘index’ es:
<img src="../../duck.png" alt="Pato">
Lo escribimos de esta manera debido a que se encuentra fuera de la carpeta ‘user’ y fuera de la carpeta ‘documentos’.
Hola, si encuentras algún error o algún otro detalle que se me hubiera escapado🤯, por favor déjalo en los comentarios, para que pueda corregirlo.



Super Claro! Muchas gracias