Introducción:
En el anterior artículo vimos el evento keydown y ahora veremos el evento keyup y un ejemplo de uso con las teclas de flechas.

¿Qué es keyup?
Es un evento que se ejecuta cuando la tecla deja de estar abajo (o sea, cuando soltamos la tecla).
2 Formas de escribir el evento keyup
function Nombre_de_la_función(event){
if (event.keyCode == 'código_de_la_tecla'){
//acción a ejecutar
}
}
window.onkeyup = Nombre_de_la_función;
window.addEventListener("keyup", event => {
if (event.keyCode == 'código_de_la_tecla'){
//acción a ejecutar
}
});
Ejemplo usando el evento keyup
En este ejemplo vamos a crear un cuadrado y lo moveremos con las teclas de flecha izquierda, derecha, arriba y abajo.

Punto 1:
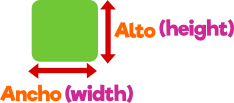
Para empezar vamos a crear un cuadradito.

Un cuadrado tiene los lados del mismo tamaño y en css el ancho es width y el alto es height. En el siguiente código veremos lo básico para crear y posicionar el cuadrado menos el border-radius (ese lo puse por gusto… 🙄).
#cuadrado{
background-color: #3bd980;
height: 100px;
width: 100px;
top: 0px;
left: 0px;
border-radius: 10px;
position: absolute;
}
Punto 2:
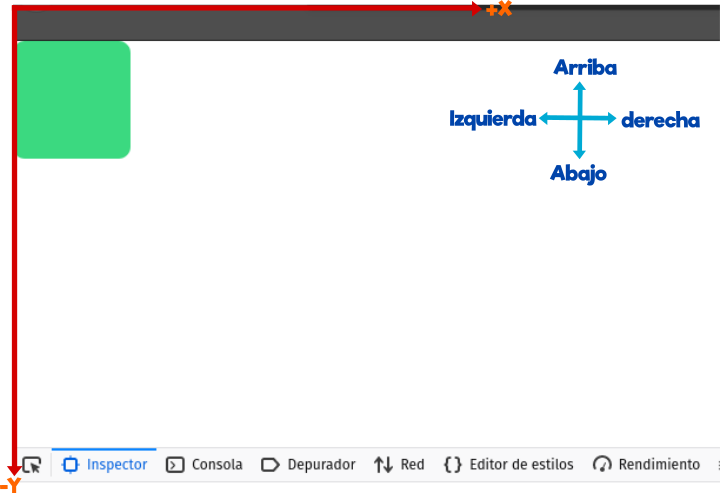
Ahora pasamos a la parte del movimiento y vamos a crear un sistema de referencia para intentar guiarnos.
Nota de vital importancia: Aquí veremos el movimiento del cuadrado en el sistema de coordenadas; pero en el documento html funciona distinto.

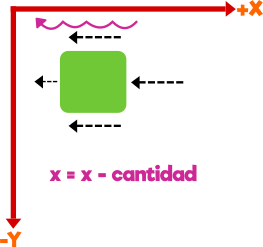
Partiendo de la imagen podemos decir que:
Para movernos hacia la derecha sumamos o incrementamos en x.

Para movernos hacia la izquierda restamos o decrementos en x.

Para movernos hacia arriba vamos sumando o incrementando en y (debido a que 0 es mayor que un número negativo, es correcto decir que incrementa).

Y para movernos hacia abajo decrementamos en y.

Punto 3:
Antes de empezar con el código en javascript debemos saber el código numérico de las flechas del teclado:
- Flecha arriba: 38
- Flecha abajo: 40
- Flecha izquierda: 37
- Flecha derecha: 39
Usamos la explicación anterior para crear el código del movimiento de nuestro cuadrado
Creamos 2 variables x y y que indican cuanto nos moveremos en top y left.
Usamos onkeyup para que detecte la tecla que presionamos y luego lo comparamos con la tecla que escogimos, si ambas son iguales ejecutará la acción de mover en la dirección que escogimos.
let x = 0;
let y = 0;
let cuadradito = document.getElementById('cuadrado');
/*
*Al llevar el eje de coordenadas al documento html hacemos una traducción
*debido a que funcionan distinto y esa diferencia es más evidente cuando trabajamos en el top.
*
*En el eje de coordenadas incremetamos para mover hacia arriba, en el top decrementamos
*para empujar hacias arriba.
*/
function movimiento(event){
if(event.keyCode == '39'){//derecha
x= x + 100;
cuadradito.style.left = x + 'px';
}
if(event.keyCode == '37'){//Izquierda
x= x - 100;
cuadradito.style.left = x +'px';
}
if(event.keyCode == '38'){//arriba
y = y + 100;
cuadradito.style.top = (-y) + 'px';
}
if(event.keyCode == '40'){//abajo
y = y - 100;
cuadradito.style.top = (-y) + 'px';
}
}
window.onkeyup = movimiento;
La lógia del eje de coordenadas puede aplicarse a otros lenguajes, lo que cambia es como representamos o traducimos eso en la parte visual o gráfica.
Punto 4:
Para finalizar en el documento html llamamos (enlazamos o insertamos) a los otros documentos con extensión .css y .js.
<!DOCTYPE html>
<html lang="en-ES">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="cuadrado"></div>
<script src="test.js"></script>
</body>
</html>
Extra: Clic aquí para ver el código funcionando y recuerden que para mover el cuadrado deben hacerlo desde el teclado de su computadora.



very well my friend