Introducción:
Hay varias formas de crear un ‘Hola mundo’ en JavaScript hoy veremos 3 formas de hacerlo.

Primera forma:
Este mensaje solamente podemos verlo en la terminal del navegador que usamos.
console.log("Hola mundo");
Segunda forma:
Para ver el siguiente mensaje tendremos que insertar nuestro archivo javascript en un archivo de extensión html (.html).
document.write("Hola mundo");
Tercera forma:
En este ultimo mensaje también tendremos que introducir nuestro archivo JavaScript en un html.
alert("Hola mundo");
Nota: Aunque en las ultimas 2 formas de hacer un ‘Hola mundo’ escribí, que hay que insertar el archivo js en html, también podemos escribir esa linea de código directamente en la terminal de nuestro navegador para poder verlo sin necesidad de crear los 2 archivos html y js.
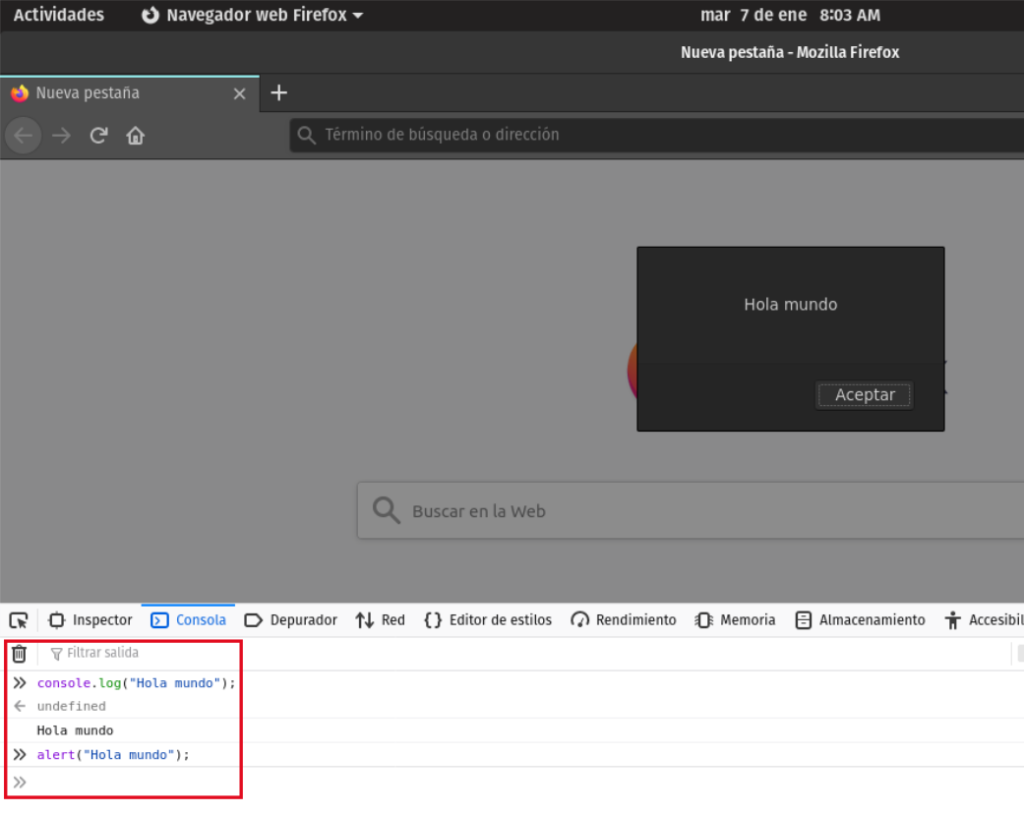
A continuación pondré algunas capturas como referencia.
Donde veremos la tercer y primera forma.
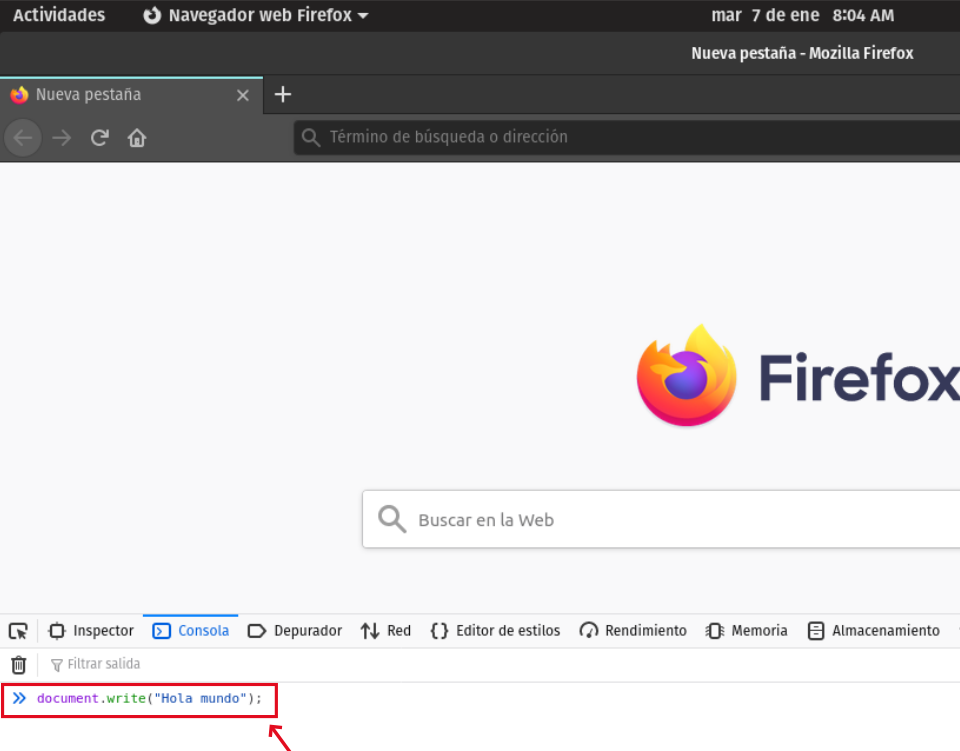
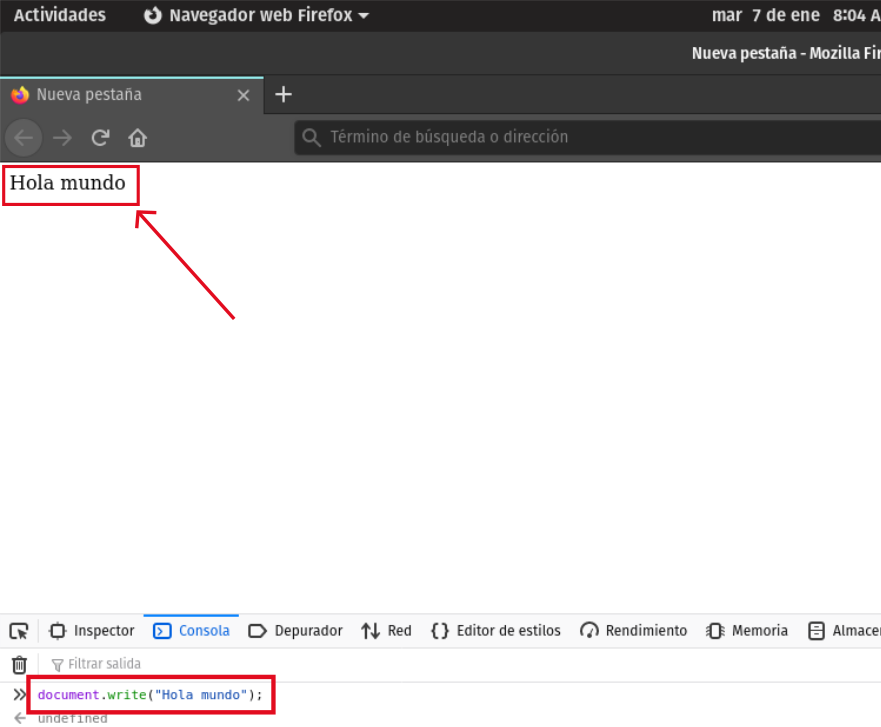
 y por ultimo la segunda forma.
y por ultimo la segunda forma.


Nota de vital importancia: Para poder ver la terminal de nuestro navegador debemos dar clic derecho con el mouse, luego clic en inspeccionar elemento.
Si encuentras algún error o algún otro detalle que se me hubiera escapado🤯, por favor déjalo en los comentarios, para que pueda corregirlo.


