
Llevo mucho tiempo usando css grid y aun hay cosas que no tengo claras, por ese motivo hoy
quiero revisar y hacer ejemplos sobre justify-items y justify-conyent.
Empecemos definiendo que hace cada una de estas propiedades.
justify-items:
justify-items es una propiedad que alinea el elemento en el eje x (lado horizontal de la celda).
justify-content:
justify-content es una propiedad que alinea u ordena todos los elementos en el eje horizontal del contenedor padre.
Conclusión:
Mientras que justify-items alinea el elemento solo en el lado horizontal de la celda o casilla, justify-content lo alinea a lo largo de todo el contenedor padre.
Bien para que esto quede claro veremos algunos ejemplos a continuación.
Nota:
También pueden ver los ejemplos en el siguiente enlace.
Ejemplos de justify-items
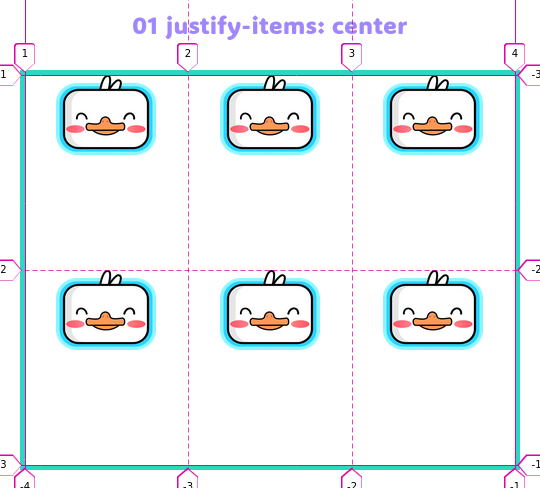
Ej. 01 justify-items: center
En el eje x de la casilla deja centrado el elemento.

.container-01.center {
justify-items: center;
}
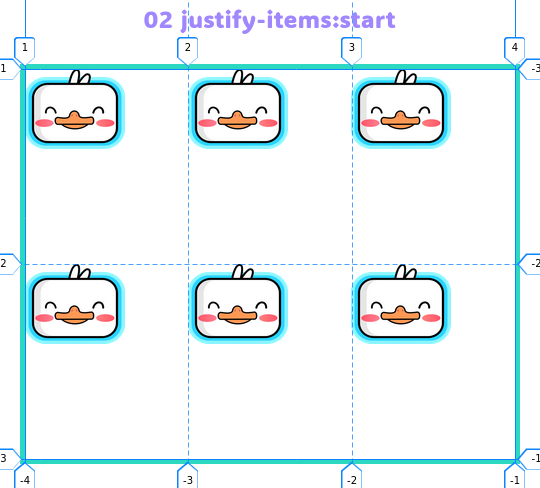
Ej. 02 justify-items:start
Alinea el elemento al lado izquierdo (o al inicio) de sus respectiva celda o casilla en el lado horizontal.

.container-01.start {
justify-items: start;
}
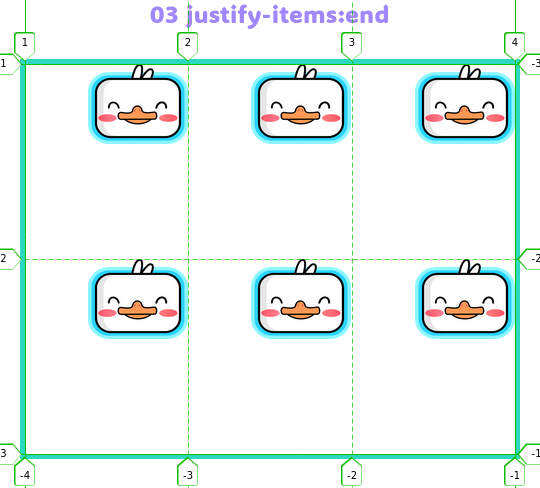
Ej. 03 justify-items:end
Alinea el elemento en el lado derecho (o al final) de su respectiva celda en el eje horizontal (eje «x»).

.container-01.end {
justify-items: end;
}
Ejemplos de justify-content
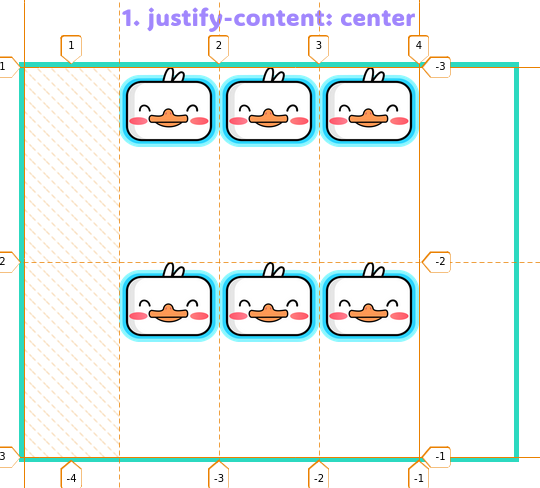
Ej. 01 justify-content:center
Centra los elementos según el eje horizontal del contenedor padre.

.container-02.center {
justify-content: center;
}
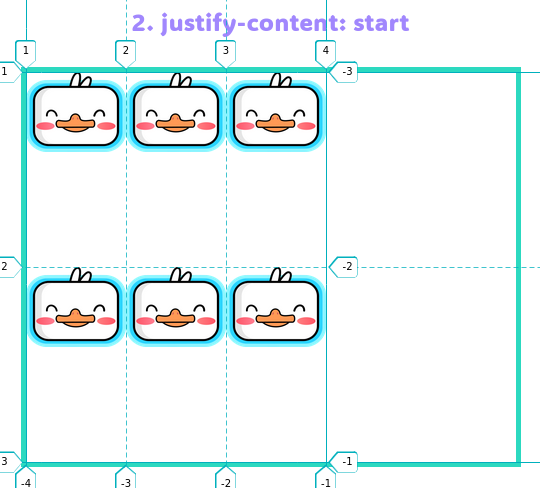
Ej. 02 justify-content:start
Alinea el contenido al principio del contenedor padre, este alineamiento solo se efectúa en el lado horizontal.

.container-02.start {
justify-content: start;
}
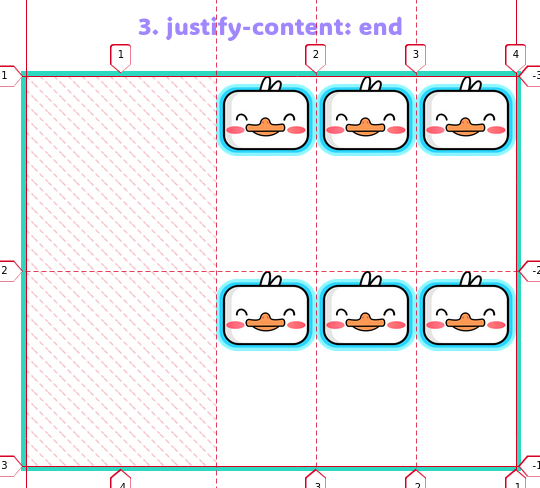
Ej. 03 justify-content:end
Mueve todos los elementos del contenedor padre al final en el lado derecho del eje «x».

.container-02.end {
justify-content: end;
}
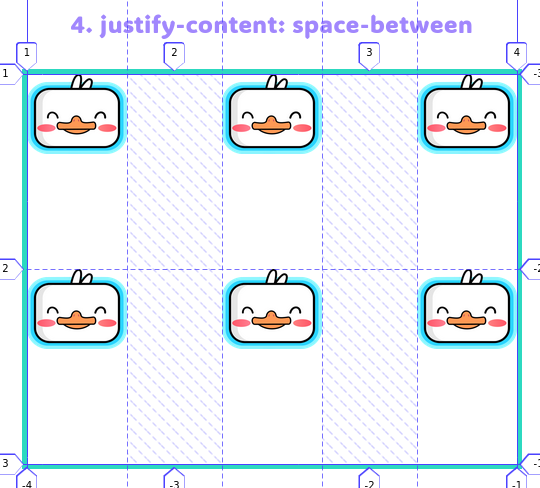
Ej. 04 justify-content:space-between
Separa los elementos de forma uniforme y además el primer elemento va al principio mientras que el último elemento va al final.

.container-02.space-between {
justify-content: space-between;
}
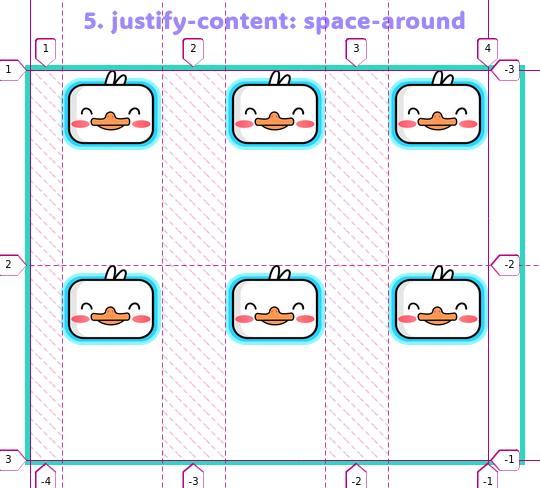
Ej. 05 justify-content: space-around
Distribuye los elementos de forma uniforme, ademas los espacios del principio y del final tienen la mitad del tamaño respecto al tamaño del espacio entre los elementos.
Dicho de otra forma:
Los espacios iniciales y finales son la mitad del tamaño del espacio entre cada elemento.

.container-02.space-around {
justify-content: space-around;
}
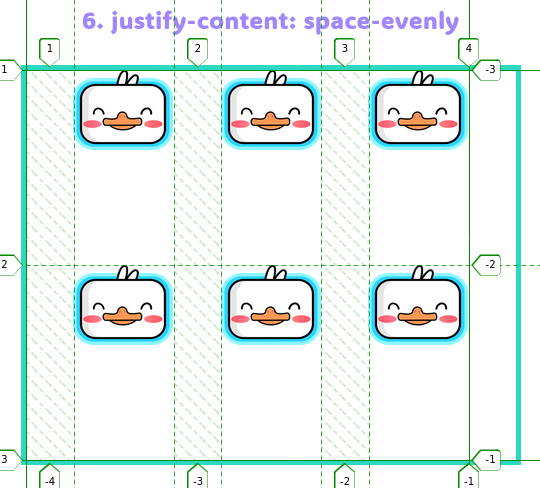
Ej. 06 justify-content:space-evenly
Separa los elementos de forma uniforme, osea todos los espacios tienen el mismo tamaño.

.container-02.space-evenly {
justify-content: space-evenly;
}
El archivo con todos los ejemplos lo pueden encontrar aquí.


