
Con frecuencia olvido como centrar un elemento, div, imagen, botón o cualquier cosa en CSS, por eso en este post voy a ver como centrar un elemento en vertical y horizontal.
Para ello voy a ir desde el principio creando un contenedor y dentro del contenedor estará el elemento.
1. Creando el contenedor
El contenedor es un div al cual vamos a darle un tamaño y un background (color de fondo).
Desde el HTML queda así
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Centrar elemento</title> </head> <body> <div class="container"> </div> </body> </html>
Mientras que en el CSS queda de esta forma
.container { display: grid; background: #a6ffc0; width: 100vw; height: 100vh; }
Nota: El contenedor parece estar un poco de lado para arreglar esto en el body colocamos lo siguiente.
body { margin: 0px; }
Al darle un margen de «0» el contenedor calza perfectamente.
2. Creando el elemento
Dentro del contenedor creamos otro div con la clase llamada «element» y dentro de este elemento colocamos cualquier texto.
HTML
<div class="container">
<div class="element">
Div
</div>
</div>
Para ubicar este elemento vamos a darle algo de estilo desde el CSS.
CSS
.element {
background: #ff8fd8;
width: 50vw;
height: 50vw;
border-radius: 15px;
border: 5px white solid;
font-family: 'Alkatra', cursive;
color: white;
font-size: xxx-large;
}
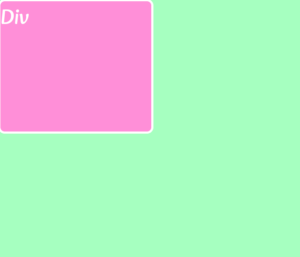
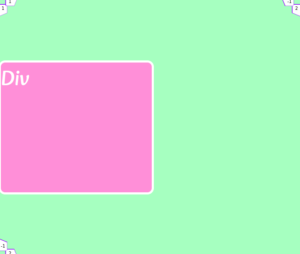
Hasta este punto el resultado queda de la siguiente forma.

Ahora para centrar el elemento «element» vamos al contenedor «container» y escribimos la siguiente propiedad y valor display: grid además de otras dos propiedades.
display: grid; justify-content: center; align-items: center;
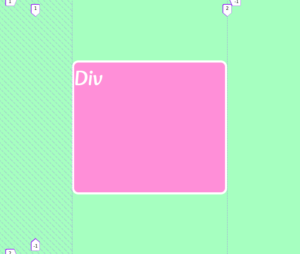
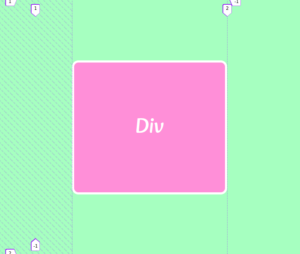
El resultado de estas 3 lineas es el que podemos ver en la captura.

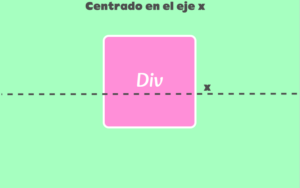
¿Qué hace justify-content?
justify-content centra el elemento en el eje x.


¿Qué hace align-items?
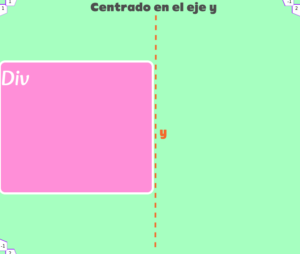
align-items centra el elemento en el eje y.


Ahora falta centrar el texto para ello vamos al elemento y lo hacemos de otra forma más corta.
3. Centrando el texto
Aparte de escribir display: grid le decimos que todo lo que tiene dentro se centre en horizontal y vertical con la propiedad place-content .
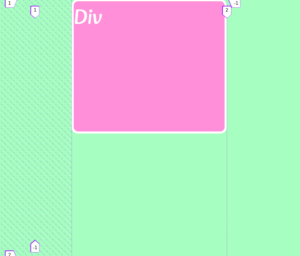
display: grid; place-content: center;

¿Qué hace place-conten?
place-conten hace el trabajo de «justify-content» y «align-items», osea centra un elemento en los 2 ejes transversal y horizontal.
Y eso es todo aquí dejo el enlace a github desde donde pueden descargar este ejemplo.


