CSS
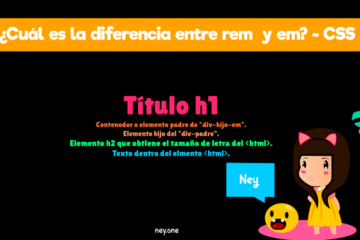
¿Cuál es la diferencia entre rem y em? – CSS
rem y em en css Son unidades de longitud relativa. ¿Pero relativo a que? En el caso de em quiere decir que es relativo o toma el tamaño de letra de su elemento padre. Mientras que rem toma el tamaño de letra del elemento raíz (root). Nota: Es importante saber Leer más…