
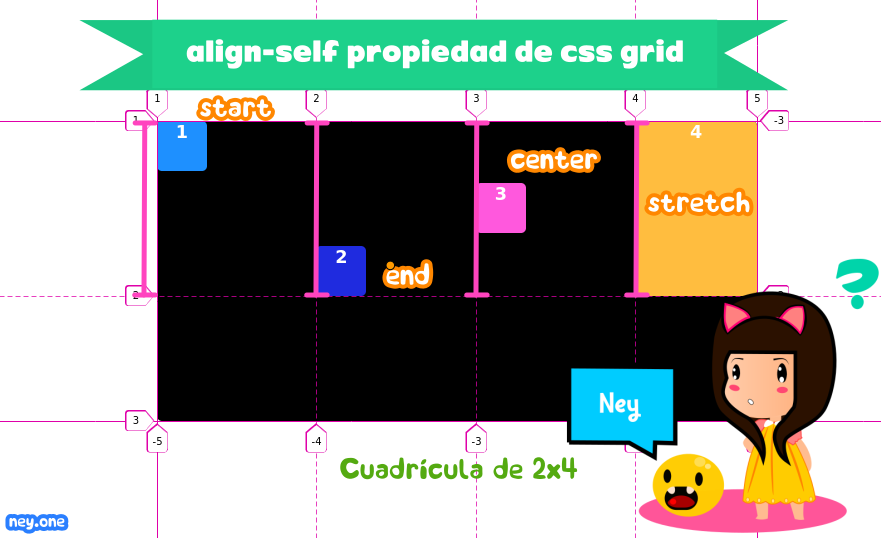
align-self
align-self es una propiedad de css que aliena (o reposiciona) el elemento respecto al eje Y de una cuadrícula o grilla.
Nota: align-self solo se aplica a un único elemento o casilla de la cuadrícula.
Entre los valores de align-self se encuentran los siguientes:
– start
– end
– center
– stretch
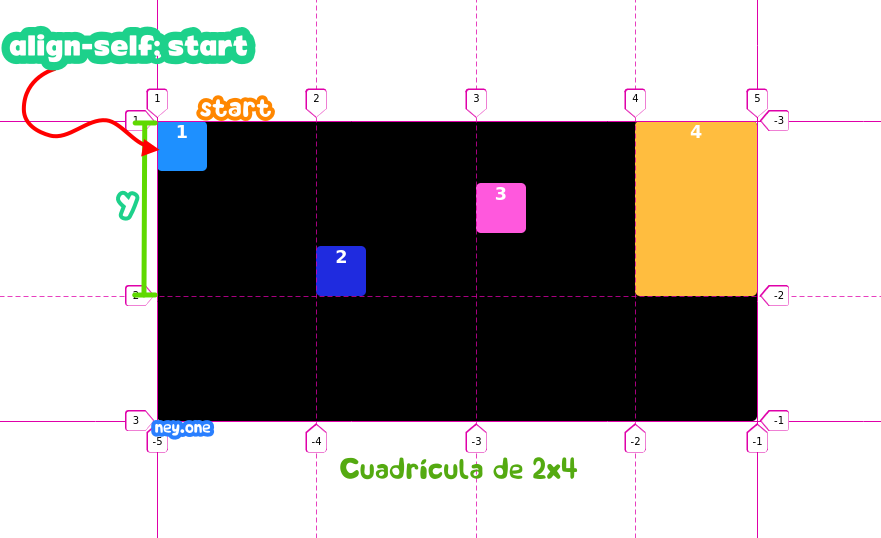
align-self: start :
Coloca al elemento en la parte superior de la casilla.

HTML del ejemplo
Esto es el html del los siguientes ejemplos.
<body>
<div class="content">
<div class="element-1">
1
</div>
<div class="element-2">
2
</div>
<div class="element-3">
3
</div>
<div class="element-4">
4
</div>
</div>
</body>
Ejemplo:
.element-1 {
width: 50px;
height: 50px;
background: var(--light-blue);
grid-row: 1;
grid-column: 1;
align-self: start;
border-radius: 5px;
}
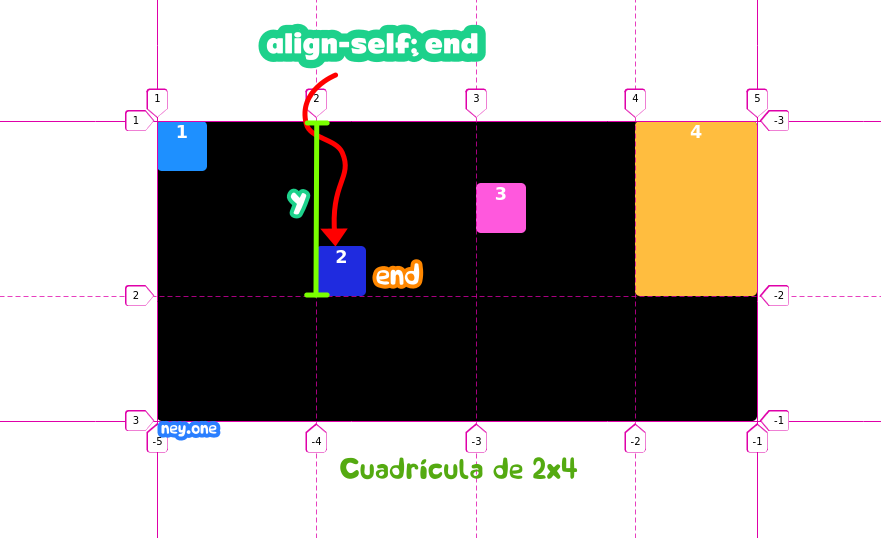
align-self: end :
Alinea el elemento al final o en la parte inferior de la casilla.

Ejemplo:
.element-2 {
width: 50px;
height: 50px;
background: var(--darck-blue);
grid-row: 1;
grid-column: 2;
align-self: end;
border-radius:5px;
}
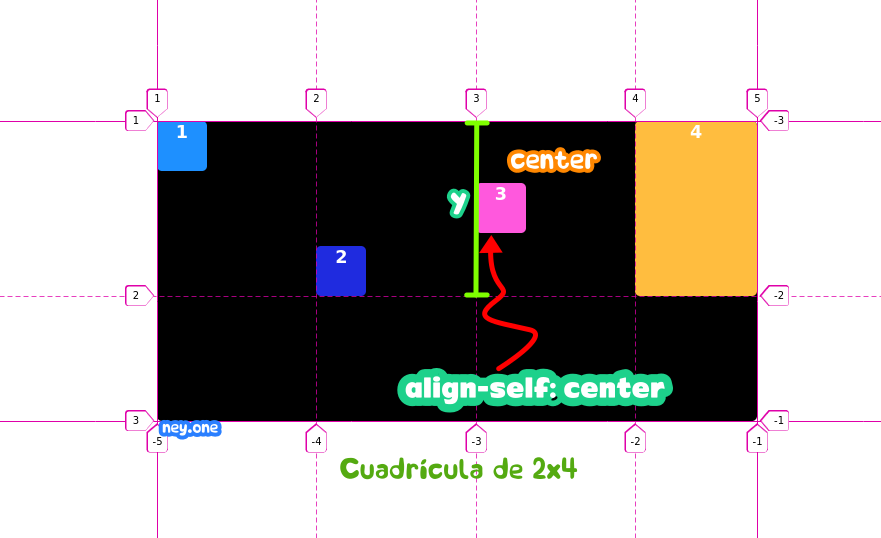
align-self: center :
Hace que elemento quede justo en el centro del eje Y considerando claro el tamaño de la casilla.

Ejemplo:
.element-3 {
width: 50px;
height: 50px;
background: var(--pink);
grid-row: 1;
grid-column: 3;
align-self: center;
border-radius:5px;
}
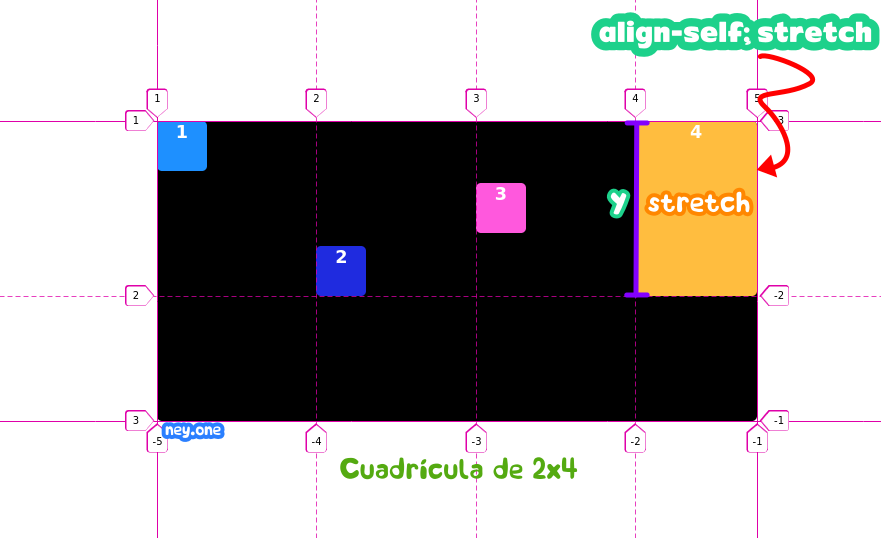
align-self: stretch :
Si el tamaño del elemento no esta definido stretch hará que tome el mayor tamaño posible estirando de esta forma al elemento.

Ejemplo
.element-4 {
/* width: 50px; */
/* height: 50px; */
background: var(--yellow);
grid-row: 1;
grid-column: 4;
align-self: stretch;
border-radius:5px;
}
Hay otros valores de align-self pero solo pude comprobar estos 4.
Para ver como centrar un elemento dentro de un contenedor clic aquí.
Aquí también les dejo el enlace de github donde subí este ejemplo.


