Introducción:
Hace mucho que quería crear una nueva publicación de programación pero le doy muchas vueltas ya que yo no tengo idea de como redactar correctamente sino que voy aprendiendo sobre la marcha, también tenia pensado que el post debía ser sobre: como crear un formulario; pero luego de analizarlo entendí que debía explicarlo por las bases y hablo de comenzar bien desde abajo, llamémosle nivel patito, así que en este post veremos como crear un documento HTML básico.

1.¿ Qué es HTML?
Es un lenguaje de marcado que básicamente se encarga de la estructura de una página web, es decir indica el orden que debe llevar el contenido del documento.

2.¿Qué son las etiquetas HTML?
Las etiquetas son marcas que pueden resaltar o destacar una parte del texto dentro del código o agrupar contenido de este mismo, para ir formando la estructura de la pagina, lo cual genera orden.
3.¿Cuáles son las etiquetas básicas para crear un documento HTML?
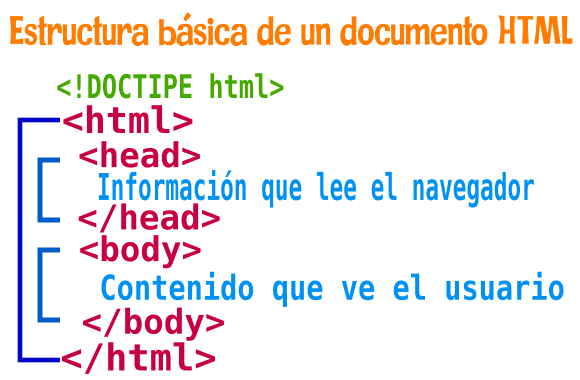
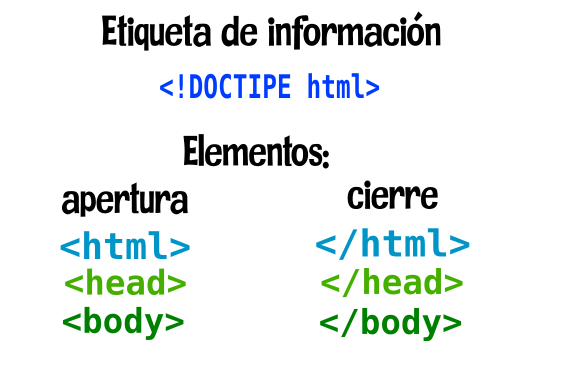
Para crear un documento HTML sencillo o básico debe tener tres elementos contenedores y una etiqueta:

<!DOCTYPE html>: Indica de que tipo es el documento y/o la versión, ya que puede ser HTML o XML y siempre va al principio de la página.
<html>: Es un elemento que agrupa todo el contenido del documento, menos la etiqueta !DOCTYPE.
<head>: Es usado como encabezado en el podemos poner la caja de búsqueda, el logo, un titulo entre otros, aunque también incluye información que el usuario no llega a ver.
<body>: Es el cuerpo de la página, en el podemos visualizar todo el contenido que tenemos para ofrecer de nuestra web, como ser imágenes, enlaces, videos, colores y tamaño de el texto, el texto como tal, etc.
Datos extra:
- Un documento HTML tiene la siguiente extensión .html o .htm.
- Podemos crear nuestro documento en cualquier editor de texto como Gedit en Linux o Bloc de notas en Windows.
- No podemos olvidar que después de ponerle nombre a nuestro archivo debemos agregarle la extensión .html.
Ahora que que sabemos lo básico vamos a crear nuestro documento HTML.
4. Hola mundo en un archivo html
Al ser un documento sencillo, podríamos hacer un ¡Hola mundo! en html, o cualquier otra oración que se nos ocurra.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Hola Mundo.
</body>
</hml>
A este código podemos agregarle un titulo con la etiqueta <title>, este titulo lo veremos en la pestañita del navegador y lo escribimos en la parte de la cabecera.
<!DOCTYPE html>
<html>
<head>
<title>Titulo de la pagina</title>
</head>
<body>
Hola Mundo.
</body>
</hml>
Luego guardamos el archivo y ahora podemos ver su contenido haciendo doble clic sobre el archivo, este se abrirá en una pestaña de nuestro navegador y podremos ver lo que escribimos.


