
¿Qué es flexbox?
Es un método o procedimiento de diseño de páginas webs unidimensional osea que solo tiene una dimensión.
En otras palabras al ser flexbox unidimensional estamos indicando que: flexbox solo maneja una dimensión a la vez, esta puede ser fila o columna pero no ambas al mismo tiempo.
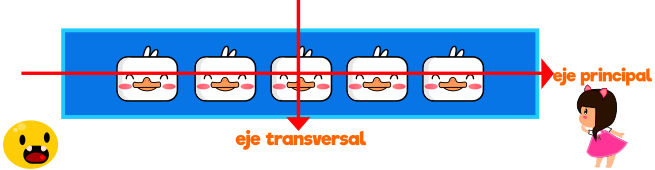
Ejes en flexbox
En flexbox hay 2 ejes los cuales son:
- Eje principal (main axis)
- Eje transversal (eje cruzado, eje secundario o cross axis)

Elementos flexbox:
Un elemento flexbox tiene la propiedad flex-direction que define la dirección del eje principal.
flex-direction:
Tiene cuatro posibles valores los cuales son:
- row
- row-reverse
- column
- column-reverse
Eje principal
Si al elemento flexbox le damos un flex-direction: row o flex-direction: row-reverse este se establece a lo largo de la fila.
La dirección de row es de izquierda a derecha, mientras que la dirección de row-reverse es al revés.
Nota:
Por defecto flex-direction: row toma la dirección del idioma predeterminado de el navegador, osea como notros hablamos español la dirección va de izquierda a derecha.
Eje cruzado (transversal)
El eje transversal siempre es perpendicular al eje principal, si flex-direction del eje principal es row o row-reverse el eje cruzado irá por las columnas (column o column-reverse).
Nota importante:
Si el eje principal es column o column-reverse, entonces el eje transversal corre a lo largo de las filas (row).
Ejemplos de flexbox
También pueden ver los ejemplos en el siguiente enlace y si quieres descarar el archivo con los ejemplos clic aquí.
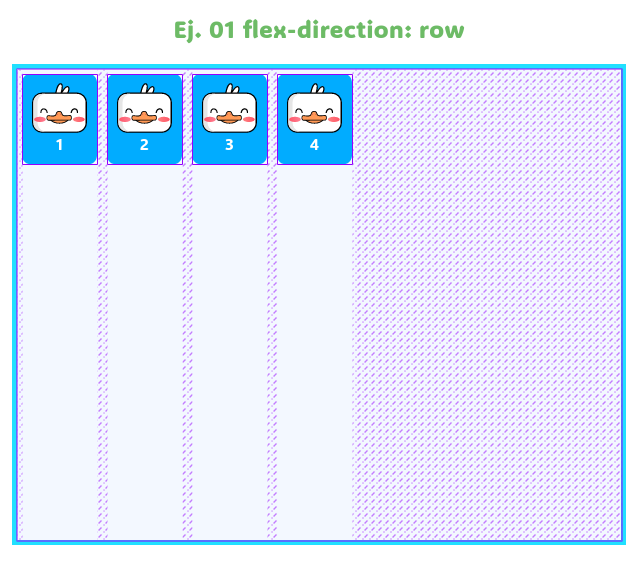
Ejemplo 01: flex-direction: row

.row {
flex-direction: row;
}
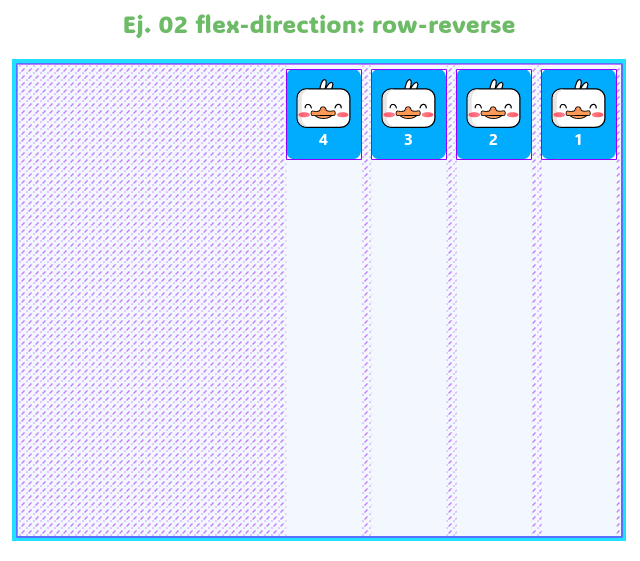
Ejemplo 02: flex-direction: row-reverse

.row-reverse {
flex-direction: row-reverse;
}
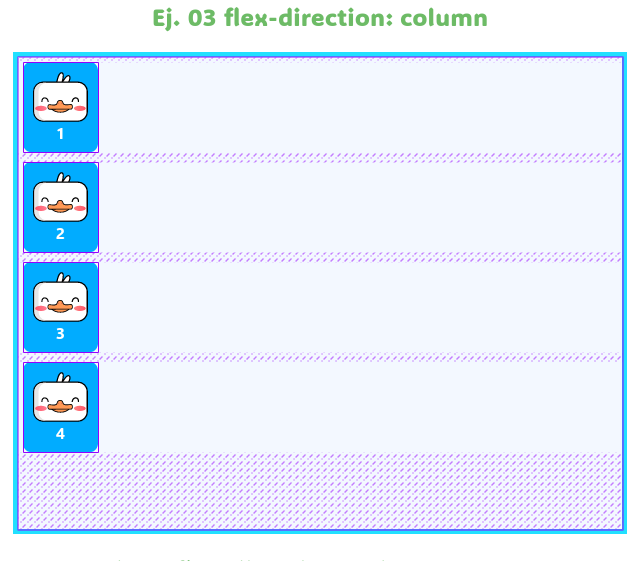
Ejemplo 03: flex-direction: column

.column {
flex-direction: column;
}
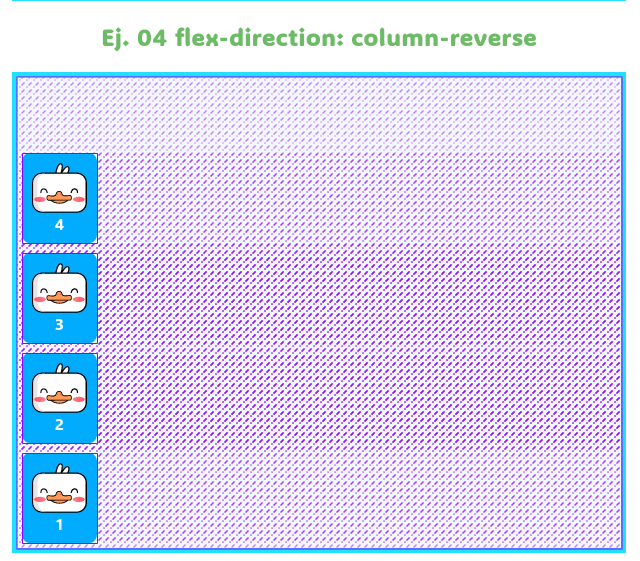
Ejemplo 04: flex-direction: column-reverse

.column-reverse {
flex-direction: column-reverse;
}


